
Comment choisir un bon schéma de couleurs pour votre site Web
Choisir un bon agencement de couleurs pour votre site Web peut être une chose effrayante, surtout si vous n'êtes pas sûr de votre capacité de coordination des couleurs, ou si vous sentez que vous n'êtes pas un designer talentueux.
Et vous?
Quelle couleur devriez-vous utiliser pour votre logo ou titre?
- Quelle couleur devriez-vous utiliser pour votre logo ou titre?
- Savez-vous comment choisir des couleurs complémentaires qui se combinent bien?
- Quelle partie de votre site Web devriez-vous utiliser de la couleur?
Choisir et mélanger les couleurs peut être un jeu délicat.
Le résultat peut paraître harmonieux ou ressembler à une scène tout droit sortie d'un film d'horreur!
Si vous évitez les couleurs, votre site Web peut sembler insipide et oubliable. Si vous utilisez trop de couleurs sur votre site Web, vous risquez de le rendre collant.
En plus de ne pas comprendre comment choisir le bon modèle de modèle , apprendre à utiliser les couleurs sur votre site Web est l’un des plus grands défis que puisse rencontrer un propriétaire de site Web de bricolage. Cela est particulièrement vrai si vous n'avez pas d'aptitude naturelle à la couleur et au design.
Si vous dessinez un vide sur quoi et comment utiliser correctement la couleur sur votre site Web, cet article peut vous aider.
L'utilisation de la couleur peut être simplifiée une fois que vous connaissez les bonnes mesures à prendre.
Nous avons donc réuni ce guide pour vous montrer, étape par étape, comment:
- Choisissez la bonne couleur dominante pour votre site Web et votre marque.
- Combinez des couleurs complémentaires pour créer votre palette de couleurs parfaite.
- Choisissez une couleur de fond qui fonctionne pour vous.
- Utilisez des couleurs aux endroits appropriés sur votre site Web - comme un pro.
Commençons!
Comment la couleur peut améliorer votre site Web et l'identité de votre marque
Quand je vous demande de penser à Coca-Cola, quelle est la première chose qui vous trotte dans la tête?
Eh bien, vouloir une bouteille glacée de Coca-Cola pourrait être l’une d’elles.
Ensuite, une image du logo emblématique de la coke rouge peut vous venir à l’esprit.
Il est assez difficile de penser à Coca-Cola sans voir la couleur rouge. La couleur rouge fait autant partie de Coca-Cola que son célèbre soda.
Saviez-vous que la décision de Coca-Cola d’utiliser le rouge étant donné que la couleur de leur marque n’était pas accidentelle?
La couleur rouge sert deux objectifs essentiels:
# 1 La couleur rouge de la pompe à incendie permet à Coca-Cola de se démarquer de ses concurrents sur les tablettes des magasins; et
# 2 Chaque couleur a des sentiments ou des émotions différentes qui s’y rattachent. Lorsque les gens voient la couleur rouge, cela déclenche des réactions émotionnelles telles que l'excitation, l'audace, l'amour et la passion. Ce sont précisément les sentiments que Coca-Cola souhaite que vous associez à son soda.
Lorsque vous choisissez la bonne couleur pour votre site Web, vous faites bien plus que lui donner un aspect attrayant: vous créez une marque mémorable .
- 85% des acheteurs considèrent la couleur comme la principale raison pour laquelle ils achètent un produit en particulier.
- Augmentation de 80% de la reconnaissance de la marque lors de l'utilisation de la couleur. La reconnaissance de la marque est directement liée à la confiance des consommateurs.
À présent, vous devriez penser « Wow, la couleur est comme par magie! Pourquoi plus de gens ne l'utilisent-ils pas à leur avantage?
Eh bien, parce que la plupart des gens ne savent pas comment.
Dans la section suivante, nous allons donc vous montrer trois étapes faciles à suivre pour commencer à utiliser la couleur à votre avantage sur votre site Web.
3 étapes pour utiliser la couleur sur votre site Web - de la bonne façon
Lors de la conception de votre site Web, vous devez prendre en compte 3 couleurs principales:
- Choisir une couleur dominante comme couleur de votre marque
- Choisir 1 à 2 couleurs d'accent pour créer un jeu de couleurs pour votre site Web
- Choisir une couleur de fond pour compléter votre conception
C'est à peu près ça! Ne vous inquiétez pas, nous vous montrerons comment les choisir avec quelques exemples - continuons d'avancer!
# 1 Choisissez votre couleur dominante
La couleur dominante est la couleur de votre marque, comme le rouge pompier de Coca-Cola.
Cette couleur contribuera à faire ressortir certaines émotions ou sentiments lorsque des visiteurs arriveront sur votre site Web, tout comme la passion, l'excitation, l'audace et l'amour pour Coca-Cola.
C'est la couleur que vous voulez que votre public se souvienne quand il pense à vous.
Cependant, si vous n'avez pas encore en tête la couleur de la marque dominante, voici comment en choisir une:
Signification des couleurs: Comment choisir la bonne couleur pour vous
Les grandes entreprises ne choisissent pas leurs couleurs dominantes / de marque par accident. Il est stratégiquement choisi pour être utilisé dans le cadre de leurs initiatives de marque et de marketing.
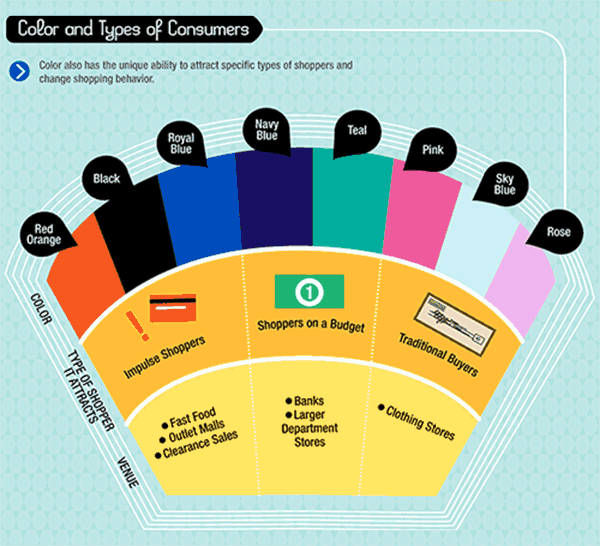
Différentes couleurs ont la capacité d'attirer des types spécifiques d'acheteurs et peuvent même modifier les comportements des consommateurs.
Vous pouvez également utiliser différentes couleurs à votre avantage afin d'attirer le type de client que vous souhaitez.
Nous avons créé une infographie pratique pour vous aider à choisir votre couleur dominante parfaite. Voyez si vous pouvez trouver la couleur qui représente le mieux ce que vous représentez!
Maintenant que vous avez une bonne idée de la signification de certaines couleurs, de celle qui correspond le mieux à votre entreprise ou de la façon dont vous voulez que les visiteurs de votre site Web se sentent lorsqu'ils voient votre marque?
Si vous n'êtes pas encore certain, cela signifie simplement que vous devez prendre le temps de réfléchir à votre marque et au type de clientèle que vous souhaitez attirer.
Essayez-vous d'attirer des clients plus jeunes et plus énergiques? Ou des individus sophistiqués avec plus de revenus disponibles? Vos produits / services sont-ils destinés aux hommes ou aux femmes? Sont-ils plus adaptés à un certain groupe d'âge?
Toutes les couleurs ne conviennent pas à votre entreprise. Par exemple, si vous vendez des tapis de yoga, utiliser le violet (richesse, royauté) ou le noir (énergie, luxe) peut ne pas être le meilleur choix. Vous pouvez envisager d’utiliser le vert (santé, tranquillité), le gris (simplicité, le calme), le bleu (paix, le calme) ou même le rouge (passion, énergie).
Allez-y et prenez quelques minutes pour noter quelques idées.
Les différences entre les gars et les filles - leurs préférences de couleur
D'accord, différentes couleurs plaisent à différents types de personnes, mais saviez-vous que les hommes et les femmes préfèrent généralement des couleurs différentes?
Quel genre votre entreprise ou site Web cible-t-il? - Est-ce que c'est des femmes? Hommes? ou les deux?
Vous pouvez créer une couleur de marque très puissante et ciblée en étudiant le tableau ci-dessus.
En utilisant des combinaisons de couleurs qui sont favorisées par un homme, une femme ou les deux, vous pouvez modifier leur perception de votre marque - de manière inconsciente.
Par exemple, d'après des études, vous pouvez voir que les hommes et les femmes aiment le bleu et le vert. Les deux sexes n'aiment pas non plus l'orange et le brun. Ainsi, si vous ciblez les deux sexes, la recherche indique qu'il serait plus avantageux de considérer le bleu ou le vert comme couleur dominante (ou au moins la couleur d'accentuation - voir ci-dessous).
C'est une intelligence utile à avoir!
Allons un peu plus loin.
La manière dont vous utilisez la couleur pour votre marque ou vos produits / services peut également être influencée par les émotions de votre public cible.
Laisse-moi expliquer.
Souvent, les gens achètent des produits / services spécifiques alors qu’ils veulent inconsciemment projeter une certaine personnalité à d’autres.
Être vu dans la rue avec un nouveau sac à main coûteux, ou traîner dans un café branché, ou être vu dans un nouveau salon branché, tout communique discrètement certaines caractéristiques d'une personne.
Vous voyez ce que je veux dire? Un grand nombre de décisions personnelles sont le reflet de ce qu’elles pensent être et de ce qu’elles veulent que les autres voient. C'est une identité à laquelle les gens s'associent et veulent que les autres le sachent.
Donc, si vous voulez attirer des gens qui s’identifient à la nature et à la tranquillité, utilisez le vert. Si vous voulez attirer ceux qui veulent être perçus comme jeunes ou optimistes, essayez le jaune. Si votre public cible veut être perçu comme puissant ou luxueux, essayez le noir.
Trouver?
Prenez quelques minutes pour réfléchir à votre public idéal et à ce à quoi il souhaite être identifié. Que veulent-ils et comment veulent-ils être vus?
Beaucoup de psychologie ici, mais il est important que vous en teniez compte lors de la construction de votre marque.
Comment utiliser votre couleur dominante sur votre site web
Maintenant que vous avez une couleur dominante, vous souhaitez utiliser la couleur aux bons endroits de votre site Web.
La couleur attire beaucoup d'attention, vous ne voulez donc pas l'insérer partout .
Voici une règle générale:
N'utilisez votre couleur dominante que dans un nombre limité d'endroits où vous souhaitez que les visiteurs de votre site Web fassent attention, ou si vous voulez que vos visiteurs effectuent certaines actions (telles qu'appeler un numéro de téléphone, remplir un formulaire de contact, s'inscrire bulletin d'information, etc.).
Fondamentalement, votre couleur dominante est supposée «éclater» - soulignant vraiment les domaines sur lesquels vous souhaitez que vos visiteurs se concentrent.
# 2 Choisissez vos couleurs d'accent
Il est assez ennuyeux de n'avoir qu'une seule couleur sur l'ensemble de votre site Web.
Pour rendre votre conception plus intéressante (et professionnelle), vous avez besoin de couleurs d'accent pour mettre en valeur les parties de votre site qui valent l'attention, telles que les guillemets, les boutons ou les sous-titres.
Le mélange et l'appariement des couleurs effrayent beaucoup de gens, car il n'est pas toujours facile ni intuitif de déterminer quelles couleurs se marient bien ensemble sans une bonne compréhension de la théorie des couleurs et beaucoup d'essais et d'erreurs.
Mais, qui a le temps d'obtenir un doctorat en théorie des couleurs?! - Pas moi.
Dieu merci, il existe un raccourci que tout le monde peut utiliser! C'est un outil de correspondance des couleurs qui peut vous aider à combiner les couleurs comme un pro!
Comment utiliser un outil de correspondance des couleurs pour vous aider à sélectionner vos couleurs d'accent
Une fois que vous avez obtenu votre couleur dominante, il est très facile de trouver vos couleurs d'accent en utilisant des outils de correspondance des couleurs tels que l'outil Adobe Color CC .
Adobe Color CC semble compliqué, mais c’est en fait un outil assez simple à utiliser.
Comment utiliser vos couleurs d'accent sur votre site web
Maintenant que vous avez les couleurs d’accent complémentaires, vous pouvez les utiliser pour mettre en évidence des informations secondaires sur vos pages Web.
Ce sont des contenus / éléments qui ne sont pas les points focaux principaux de votre page, mais vous voulez toujours qu'ils se démarquent.
Par exemple, il peut s’agir du sous-titre, des boutons secondaires, des zones d’information, de la couleur d’arrière-plan, etc.
Essayez de limiter à 1 ou 2 couleurs d'accent. S'il y a trop de couleurs d'accent, elles créeront trop de points focaux susceptibles de perturber vos visiteurs.
# 3 Choisissez la couleur de fond de votre site Web
Avez-vous déjà peint une maison avant?
Si vous l’avez fait, vous aurez probablement de l’expérience dans la sélection d’une couleur de mur - et vous saurez que choisir la bonne couleur de mur peut être un défi.
Vous voulez que la couleur du mur rende la pièce confortable. La couleur doit être suffisamment apaisante pour que vous puissiez passer des heures dans la pièce sans vous lahttps://vote.marocwebawards.com/photo/night-cycling-183isser submerger par la couleur.
En même temps, vous ne voulez pas que la couleur soit si ennuyeuse que la pièce se sente complètement stérile.
En fait, choisir une couleur de fond revient beaucoup à choisir une couleur de peinture murale!
Vous voulez que les visiteurs de votre site Web se sentent à l'aise de naviguer sur votre site Web. Vous ne voulez pas déranger vos visiteurs ni rendre difficile l'absorption de votre contenu en utilisant des couleurs d'arrière-plan trop vives ou éclatantes. En même temps, vous ne voulez pas que votre site Web soit si blasé que les yeux de votre auditoire se focalisent sur toutes les choses importantes que vous voulez dire.
Comment choisir la bonne couleur de fond?
Si vous deviez choisir les couleurs de mur pour un magasin branché et un chalet d’été, choisiriez-vous les mêmes couleurs?
Probablement pas parce que chaque espace sert un but différent, la couleur que vous choisissez doit donc être différente.
Par exemple, dans un magasin de vêtements au détail, vous pouvez utiliser des couleurs vives pour attirer les acheteurs vers les paniers de vêtements. Vous voulez que la couleur du mur contraste avec les étagères des marchandises afin que les acheteurs puissent savoir instantanément où regarder quand ils entrent dans le magasin.
En revanche, vous voulez probablement vous sentir plus détendu dans une maison de vacances en chalet. Vous voulez que la couleur et la décoration de votre mur aient un effet apaisant et relaxant. Vous souhaitez que tout soit intégré afin que vous puissiez vous concentrer sur la vue à couper le souffle depuis la fenêtre surdimensionnée.
De manière très similaire, la couleur de fond de votre site Web dépend de ce sur quoi vous souhaitez que vos visiteurs se concentrent.
En termes simples, la couleur que vous choisissez comme couleur d'arrière-plan dépend entièrement de l'objectif de votre site Web.
Type n ° 1 - Sites Web à contenu intensif et sites de commerce électronique
Avez-vous déjà remarqué que la plupart des sites d’information ou de commerce électronique utilisent généralement du blanc ou une couleur de fond neutre?
Société de production cinématographique (dingobill.com) En effet, ces types de sites Web ont pour objectif de promouvoir des idées ou des produits.
L'accent est mis sur le contenu ou les produits, plutôt que sur la conception du site Web. La couleur d'arrière-plan n'est qu'un arrière-plan permettant de rendre le contenu plus visible et lisible.
La meilleure palette de couleurs à utiliser pour les sites Web à forte intensité d'information et de commerce électronique est un fond blanc ou clair, avec des couleurs dominantes et accentuées audacieuses. Les couleurs dominantes et les couleurs accentuées donnent au site Web de la personnalité et des points focaux, tandis que la couleur de fond unie maintient l'attention de vos visiteurs sur votre contenu ou vos produits.
Type n ° 2 - Sites Web d'entreprise / d'entreprise
Les sites Web d'entreprise / d'entreprise ont généralement deux objectifs: promouvoir la marque ou ses services.
En fonction de l'objectif de votre site Web professionnel, votre couleur d'arrière-plan sera différente.
Promouvoir une marque
Lorsque vous souhaitez créer une identité de marque forte, vous devez utiliser différentes nuances de votre couleur dominante ou de la marque en tant que couleur de fond.
En effet, la couleur est étroitement liée à la reconnaissance de la marque (rappelez-vous notre exemple de Coca Cola ci-dessus?) Lorsque vous utilisez une variation de la couleur dominante / de la marque comme arrière-plan, vous renforcez votre marque et la rendre plus mémorable pour votre public.
Si vous avez une couleur de marque très audacieuse, son utilisation en tant que couleur d'arrière-plan peut être trop pénible. Si tel était le cas, choisissez plutôt une nuance moins intense de la couleur de votre marque. Utilisez l' outil Adobe Color CC pour générer différentes nuances et luminosités de votre couleur dominante.
Promouvoir un service
https://vote.marocwebawards.com/photo/night-cycling-183Si vous souhaitez que la valeur de votre service ou de votre portefeuille de projets antérieurs soit le point central, utilisez du blanc ou une couleur de fond neutre.
Tout comme les sites Web à forte intensité de contenu et de commerce électronique, vous ne voulez pas que votre couleur de fond détourne l'attention de votre contenu ou du message que vous souhaitez communiquer.
En choisissant un fond neutre ou blanc, votre contenu attirera naturellement davantage l'attention.
Type n ° 3 - Sites Web élégants et créatifs à forte intensité graphique
Pour les sites Web utilisés dans les industries de la mode, du design, de la restauration, de la beauté et de la création, le monde est votre huître.
Il n’existe vraiment aucune règle concernant l’image de fond ou les couleurs à utiliser. Vous pouvez utiliser une barre de menu noire pour créer plus de drame; Ou vous pouvez utiliser toutes les couleurs de l'arc-en-ciel pour créer une image d'arrière-plan inspirante.
Honnêtement, ici, vous pouvez enfreindre toutes les règles et utiliser n'importe quelle couleur tant que vous gardez cette règle à l'esprit: « Ne choisissez jamais un arrière-plan rendant le texte ou le contenu difficile à lire. “
Votre couleur d'arrière-plan parfaite permet à votre contenu de constituer le point de mire tout en travaillant de manière harmonieuse avec vos couleurs dominantes et d'accent, et permet à votre auditoire de se sentir bien en naviguant sur votre site Web.
En cas de doute, utilisez du blanc ou du gris très clair comme couleur de fond. Bien que ce ne soit peut-être pas la couleur la plus inspirante, vous savez que votre contenu brillera toujours.
Conclusion et points à retenir
Le choix du bon agencement de couleurs pour votre site Web ne doit jamais être basé sur votre couleur préférée, ni sur un instinct.
Un bon design de site Web en est un qui donne toujours la priorité à son public.
Choisissez une couleur et un design qui plaisent à votre public cible, de sorte que vous puissiez établir une connexion mémorable (inconsciemment) et vous démarquer de vos concurrents.
Choisir des couleurs ne devrait pas être aléatoire. Au lieu de cela, cela devrait être une série d'exercices organisés, objectifs et correspondants:
(1) Associer votre marque à la bonne couleur dominanhttps://vote.marocwebawards.com/photo/night-cycling-183te; (2) correspondance de la couleur dominante avec les couleurs accentuées à l'aide de l'outil Adobe; et enfin (3) en faisant correspondre la couleur de fond avec vos couleurs dominantes et accentuées.
En suivant nos 3 étapes correspondantes ci-dessus, vous pouvez créer une bonne combinaison de couleurs pour votre site web, même si vous n'avez pas un bon sens du design et de la coordination des couleurs!
N'ayez pas peur d'injecter de la couleur dans votre site Web et amusez-vous avec le processus! Rappelez-vous simplement de ne pas laisser votre couleur dominer votre contenu!
Vous avez trouvé ce guide utile?
Question - Ce guide vous a-t-il été utile? Laissez un commentaire ci-dessous.
Connaissez-vous quelqu'un qui peut bénéficier de ce guide? Envoyez-leur cette page ou cliquez sur les boutons de partage à gauche.
Vous nous aiderez en faisant connaître notre site Web et vous les aiderez!
Maintenant que vous avez une bonne idée de la signification de certaines couleurs, de celle qui correspond le mieux à votre entreprise ou de la façon dont vous voulez que les visiteurs de votre site Web se sentent lorsqu'ils voient votre marque?
Si vous n'êtes pas encore certain, cela signifie simplement que vous devez prendre le temps de réfléchir à votre marque et au type de clientèle que vous souhaitez attirer.
Essayez-vous d'attirer des clients plus jeunes et plus énergiques? Ou des individus sophistiqués avec plus de revenus disponibles? Vos produits / services sont-ils destinés aux hommes ou aux femmes? Sont-ils plus adaptés à un certain groupe d'âge?
Toutes les couleurs ne conviennent pas à votre entreprise. Par exemple, si vous vendez des tapis de yoga, utiliser le violet (richesse, royauté) ou le noir (énergie, luxe) peut ne pas être le meilleur choix. Vous pouvez envisager d’utiliser le vert (santé, tranquillité), le gris (simplicité, le calme), le bleu (paix, le calme) ou même le rouge (passion, énergie).
Allez-y et prenez quelques minutes pour noter quelques idées.
Les différences entre les gars et les filles - leurs préférences de couleur
D'accord, différentes couleurs plaisent à différents types de personnes, mais saviez-vous que les hommes et les femmes préfèrent généralement des couleurs différentes?
Quel genre votre entreprise ou site Web cible-t-il? - Est-ce que c'est des femmes? Hommes? ou les deux?
Vous pouvez créer une couleur de marque très puissante et ciblée en étudiant le tableau ci-dessus.
En utilisant des combinaisons de couleurs qui sont favorisées par un homme, une femme ou les deux, vous pouvez modifier leur perception de votre marque - de manière inconsciente.
Par exemple, d'après des études, vous pouvez voir que les hommes et les femmes aiment le bleu et le vert. Les deux sexes n'aiment pas non plus l'orange et le brun. Ainsi, si vous ciblez les deux sexes, la recherche indique qu'il serait plus avantageux de considérer le bleu ou le vert comme couleur dominante (ou au moins la couleur d'accentuation - voir ci-dessous).
C'est une intelligence utile à avoir!
Allons un peu plus loin.
La manière dont vous utilisez la couleur pour votre marque ou vos produits / services peut également être influencée par les émotions de votre public cible.
Laisse-moi expliquer.
Souvent, les gens achètent des produits / services spécifiques alors qu’ils veulent inconsciemment projeter une certaine personnalité à d’autres.
Être vu dans la rue avec un nouveau sac à main coûteux, ou traîner dans un café branché, ou être vu dans un nouveau salon branché, tout communique discrètement certaines caractéristiques d'une personne.
Vous voyez ce que je veux dire? Un grand nombre de décisions personnelles sont le reflet de ce qu’elles pensent être et de ce qu’elles veulent que les autres voient. C'est une identité à laquelle les gens s'associent et veulent que les autres le sachent.
Donc, si vous voulez attirer des gens qui s’identifient à la nature et à la tranquillité, utilisez le vert. Si vous voulez attirer ceux qui veulent être perçus comme jeunes ou optimistes, essayez le jaune. Si votre public cible veut être perçu comme puissant ou luxueux, essayez le noir.
Trouver?
Prenez quelques minutes pour réfléchir à votre public idéal et à ce à quoi il souhaite être identifié. Que veulent-ils et comment veulent-ils être vus?
Beaucoup de psychologie ici, mais il est important que vous en teniez compte lors de la construction de votre marque.
Comment utiliser votre couleur dominante sur votre site web
Maintenant que vous avez une couleur dominante, vous souhaitez utiliser la couleur aux bons endroits de votre site Web.
La couleur attire beaucoup d'attention, vous ne voulez donc pas l'insérer partout .
Voici une règle générale:
N'utilisez votre couleur dominante que dans un nombre limité d'endroits où vous souhaitez que les visiteurs de votre site Web fassent attention, ou si vous voulez que vos visiteurs effectuent certaines actions (telles qu'appeler un numéro de téléphone, remplir un formulaire de contact, s'inscrire bulletin d'information, etc.).
Fondamentalement, votre couleur dominante est supposée «éclater» - soulignant vraiment les domaines sur lesquels vous souhaitez que vos visiteurs se concentrent.
# 2 Choisissez vos couleurs d'accent
Il est assez ennuyeux de n'avoir qu'une seule couleur sur l'ensemble de votre site Web.
Pour rendre votre conception plus intéressante (et professionnelle), vous avez besoin de couleurs d'accent pour mettre en valeur les parties de votre site qui valent l'attention, telles que les guillemets, les boutons ou les sous-titres.
Le mélange et l'appariement des couleurs effrayent beaucoup de gens, car il n'est pas toujours facile ni intuitif de déterminer quelles couleurs se marient bien ensemble sans une bonne compréhension de la théorie des couleurs et beaucoup d'essais et d'erreurs.
Mais, qui a le temps d'obtenir un doctorat en théorie des couleurs?! - Pas moi.
Dieu merci, il existe un raccourci que tout le monde peut utiliser! C'est un outil de correspondance des couleurs qui peut vous aider à combiner les couleurs comme un pro!
Comment utiliser un outil de correspondance des couleurs pour vous aider à sélectionner vos couleurs d'accent
Une fois que vous avez obtenu votre couleur dominante, il est très facile de trouver vos couleurs d'accent en utilisant des outils de correspondance des couleurs tels que l'outil Adobe Color CC .
Adobe Color CC semble compliqué, mais c’est en fait un outil assez simple à utiliser.
Nous avons créé un court tutoriel pour vous montrer comment l'utiliser pour construire votre jeu de couleurs de l'une des deux manières suivantes:
(Cliquez ci-dessous pour ouvrir le tutoriel)
# 1 Utiliser votre couleur dominante présélectionnée pour construire votre palette de couleurs
# 2 Utiliser une photo comme inspiration pour construire votre palette de couleurs
Comment utiliser vos couleurs d'accent sur votre site web
Maintenant que vous avez les couleurs d’accent complémentaires, vous pouvez les utiliser pour mettre en évidence des informations secondaires sur vos pages Web.
Ce sont des contenus / éléments qui ne sont pas les points focaux principaux de votre page, mais vous voulez toujours qu'ils se démarquent.
Par exemple, il peut s’agir du sous-titre, des boutons secondaires, des zones d’information, de la couleur d’arrière-plan, etc.
Essayez de limiter à 1 ou 2 couleurs d'accent. S'il y a trop de couleurs d'accent, elles créeront trop de points focaux susceptibles de perturber vos visiteurs.
# 3 Choisissez la couleur de fond de votre site Web
Avez-vous déjà peint une maison avant?
Si vous l’avez fait, vous aurez probablement de l’expérience dans la sélection d’une couleur de mur - et vous saurez que choisir la bonne couleur de mur peut être un défi.
Vous voulez que la couleur du mur rende la pièce confortable. La couleur doit être suffisamment apaisante pour que vous puissiez passer des heures dans la pièce sans vous laisser submerger par la couleur.
En même temps, vous ne voulez pas que la couleur soit si ennuyeuse que la pièce se sente complètement stérile.
En fait, choisir une couleur de fond revient beaucoup à choisir une couleur de peinture murale!
Vous voulez que les visiteurs de votre site Web se sentent à l'aise de naviguer sur votre site Web. Vous ne voulez pas déranger vos visiteurs ni rendre difficile l'absorption de votre contenu en utilisant des couleurs d'arrière-plan trop vives ou éclatantes. En même temps, vous ne voulez pas que votre site Web soit si blasé que les yeux de votre auditoire se focalisent sur toutes les choses importantes que vous voulez dire.
Comment choisir la bonne couleur de fond?
Si vous deviez choisir les couleurs de mur pour un magasin branché et un chalet d’été, choisiriez-vous les mêmes couleurs?
Probablement pas parce que chaque espace sert un but différent, la couleur que vous choisissez doit donc être différente.
Par exemple, dans un magasin de vêtements au détail, vous pouvez utiliser des couleurs vives pour attirer les acheteurs vers les paniers de vêtements. Vous voulez que la couleur du mur contraste avec les étagères des marchandises afin que les acheteurs puissent savoir instantanément où regarder quand ils entrent dans le magasin.
En revanche, vous voulez probablement vous sentir plus détendu dans une maison de vacances en chalet. Vous voulez que la couleur et la décoration de votre mur aient un effet apaisant et relaxant. Vous souhaitez que tout soit intégré afin que vous puissiez vous concentrer sur la vue à couper le souffle depuis la fenêtre surdimensionnée.
De manière très similaire, la couleur de fond de votre site Web dépend de ce sur quoi vous souhaitez que vos visiteurs se concentrent.
En termes simples, la couleur que vous choisissez comme couleur d'arrière-plan dépend entièrement de l'objectif de votre site Web.
Type n ° 1 - Sites Web à contenu intensif et sites de commerce électronique
Avez-vous déjà remarqué que la plupart des sites d’information ou de commerce électronique utilisent généralement du blanc ou une couleur de fond neutre?
Société de production cinématographique (dingobill.com) En effet, ces types de sites Web ont pour objectif de promouvoir des idées ou des produits.
L'accent est mis sur le contenu ou les produits, plutôt que sur la conception du site Web. La couleur d'arrière-plan n'est qu'un arrière-plan permettant de rendre le contenu plus visible et lisible.
La meilleure palette de couleurs à utiliser pour les sites Web à forte intensité d'information et de commerce électronique est un fond blanc ou clair, avec des couleurs dominantes et accentuées audacieuses. Les couleurs dominantes et les couleurs accentuées donnent au site Web de la personnalité et des points focaux, tandis que la couleur de fond unie maintient l'attention de vos visiteurs sur votre contenu ou vos produits.
Type n ° 2 - Sites Web d'entreprise / d'entreprise
Les sites Web d'entreprise / d'entreprise ont généralement deux objectifs: promouvoir la marque ou ses services.
En fonction de l'objectif de votre site Web professionnel, votre couleur d'arrière-plan sera différente.
Promouvoir une marque
Lorsque vous souhaitez créer une identité de marque forte, vous devez utiliser différentes nuances de votre couleur dominante ou de la marque en tant que couleur de fond.
En effet, la couleur est étroitement liée à la reconnaissance de la marque (rappelez-vous notre exemple de Coca Cola ci-dessus?) Lorsque vous utilisez une variation de la couleur dominante / de la marque comme arrière-plan, vous renforcez votre marque et la rendre plus mémorable pour votre public.
Si vous avez une couleur de marque très audacieuse, son utilisation en tant que couleur d'arrière-plan peut être trop pénible. Si tel était le cas, choisissez plutôt une nuance moins intense de la couleur de votre marque. Utilisez l' outil Adobe Color CC pour générer différentes nuances et luminosités de votre couleur dominante.
Promouvoir un service
Si vous souhaitez que la valeur de votre service ou de votre portefeuille de projets antérieurs soit le point central, utilisez du blanc ou une couleur de fond neutre.
Tout comme les sites Web à forte intensité de contenu et de commerce électronique, vous ne voulez pas que votre couleur de fond détourne l'attention de votre contenu ou du message que vous souhaitez communiquer.
En choisissant un fond neutre ou blanc, votre contenu attirera naturellement davantage l'attention.
Type n ° 3 - Sites Web élégants et créatifs à forte intensité graphique
Pour les sites Web utilisés dans les industries de la mode, du design, de la restauration, de la beauté et de la création, le monde est votre huître.
Il n’existe vraiment aucune règle concernant l’image de fond ou les couleurs à utiliser. Vous pouvez utiliser une barre de menu noire pour créer plus de drame; Ou vous pouvez utiliser toutes les couleurs de l'arc-en-ciel pour créer une image d'arrière-plan inspirante.
Honnêtement, ici, vous pouvez enfreindre toutes les règles et utiliser n'importe quelle couleur tant que vous gardez cette règle à l'esprit: « Ne choisissez jamais un arrière-plan rendant le texte ou le contenu difficile à lire. “
Votre couleur d'arrière-plan parfaite permet à votre contenu de constituer le point de mire tout en travaillant de manière harmonieuse avec vos couleurs dominantes et d'accent, et permet à votre auditoire de se sentir bien en naviguant sur votre site Web.
En cas de doute, utilisez du blanc ou du gris très clair comme couleur de fond. Bien que ce ne soit peut-être pas la couleur la plus inspirante, vous savez que votre contenu brillera toujours.
Conclusion et points à retenir
Le choix du bon agencement de couleurs pour votre site Web ne doit jamais être basé sur votre couleur préférée, ni sur un instinct.
Un bon design de site Web en est un qui donne toujours la priorité à son public.
Choisissez une couleur et un design qui plaisent à votre public cible, de sorte que vous puissiez établir une connexion mémorable (inconsciemment) et vous démarquer de vos concurrents.
Choisir des couleurs ne devrait pas être aléatoire. Au lieu de cela, cela devrait être une série d'exercices organisés, objectifs et correspondants:
(1) Associer votre marque à la bonne couleur dominante; (2) correspondance de la couleur dominante avec les couleurs accentuées à l'aide de l'outil Adobe; et enfin (3) en faisant correspondre la couleur de fond avec vos couleurs dominantes et accentuées.
En suivant nos 3 étapes correspondantes ci-dessus, vous pouvez créer une bonne combinaison de couleurs pour votre site web, même si vous n'avez pas un bon sens du design et de la coordination des couleurs!
N'ayez pas peur d'injecter de la couleur dans votre site Web et amusez-vous avec le processus! Rappelez-vous simplement de ne pas laisser votre couleur dominer votre contenu!
Vous avez trouvé ce guide utile?
Question - Ce guide vous a-t-il été utile? Laissez un commentaire ci-dessous.
Connaissez-vous quelqu'un qui peut bénéficier de ce guide? Envoyez-leur cette page ou cliquez sur les boutons de partage à gauche.
Vous nous aiderez en faisant connaître notre site Web et vous les aiderez!
#Comment #choisir #couleur #schéma #site #Web #design #digital #DigitalPartner













